そもそも「タグ」とは まずはタグの説明から始めましょう。 タグとは、サイトを動かすための目印。 この目印を元にサイトには文字や画像が表示されています。 つまるところ、わたしたちが目にしているWebサイトはすべてタグによって制御されているのです。 タグは全部で3種類に分けることができます。
HTMLタグ

サイト上の文字や画像の表示をコントロールするためのタグです。 Webサイトの骨組みから中身まで、目に見える部分はこのタグが機能しています。 例えば「あいうえお」という文字を太字にしたいときは、<B>あいうえお</B>と書きます。※記号部分は半角 <B>は太字にするという制御を行うタグで、</B>は<B>タグの効果はここまでという終了を表します。
ツール用タグ

Webサイトにツールを導入する時に使用するタグです。 <script>と</script>で囲まれた部分はツールの動きを記述したプログラムです。 サイト上にこの文字列は表示されません。 例. GoogleアナリティクスやGoogleタグマネージャー 例に挙げた他にもWebサイトの分析や運用に役立つツールが数多く存在し、それらを導入する際にタグを使用します。
コンバージョンタグ


Web広告による成果を測るために使用します。 申込や購入、問い合わせ、資料請求などがこの成果に該当します。 こちらも、<script>と</script>で囲まれた部分が情報収集のためのプログラムで、サイト上では見えません。 このタグを使用しない場合、申込が検索からか広告からかの区別をつけることができません。 区別できないと広告の評価もできないので、Web広告の運用には欠かせないタグです。
Googleタグマネージャーとは
そしてGoogleタグマネージャーとは、タグの設置や管理を簡単にするための無料のツールです。 正直これ聞いてもまだ何に使うのかわかりませんよね(笑)。 でもとても重要なことなので、Webサイトの運営に関わる場合は、知っておいて損はありません。 Googleタグマネージャーを導入するメリットは大きく3つあります。
ソースを直接編集せずにタグを設置できる
通常、タグの設置はWebサイトに直接行います。 しかしGoogleタグマネージャーを使用する場合には、Googleタグマネージャーのタグ(以下、GTMタグ)をさえ設置すれば、以降はGoogleタグマネージャーのツール内からタグの設置ができるようになります。
タグを一覧で管理できる
サイト運用の中で使用するツールが変化し、使用するタグが変わることもあると思います。 その場合にはタグの変更・削除が必要です。 Googleタグマネージャーを使っていると導入中のタグを一覧で確認できるため、漏らさず対応できます。 「あのタグどこに入れたっけ...」と確認したくなった時にも便利です。
タグの設置ミスによるトラブルが防止できる
タグの設置場所を間違えたり、誤って関係ないタグを削除してしまったりするとサイトの不具合に繋がります。 ですが、Googleタグマネージャーを使用した場合、すべてツールから操作するのでミスを減らせます。
Googleタグマネージャーを導入しよう
では実際に導入の方法を説明していきます。
【注意】Google広告を代行依頼している場合
依頼先からGTMタグを受け取り、Webサイトに設置しているはずです。 広告運用の代行会社が広告のデータを計測するのに使用しているタグなので、くれぐれも消さないように注意してください。 心配であれば、先に広告運用会社に相談してください。
導入の流れ


1. まずはGoogleタグマネージャーのサイトへ移動し、Googleアカウントにログインします。[Googleタグマネージャー|https://tagmanager.google.com/]
2. Googleタグマネージャーでアカウントを作成します。
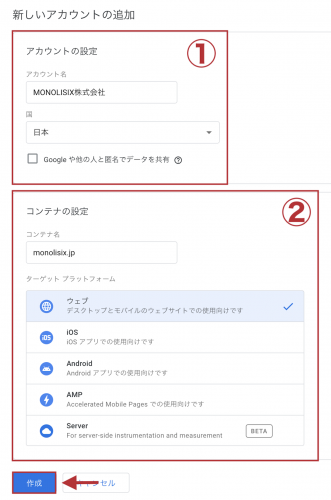
「アカウントを作成」をクリックし、必要な情報を入力し、作成してください。
これはGoogleアカウントの作成ではなくて、「サイト毎に作成するアカウント」です。
① アカウント名|日本語でもOKなので、区別しやすいものにする。サイト名と同じでなくても可能。
② コンテナ名|Googleタグマネージャーを導入したいサイトのドメイン名を入力。
例 「https://monolisix.jp/」の場合「monolisix.jp」
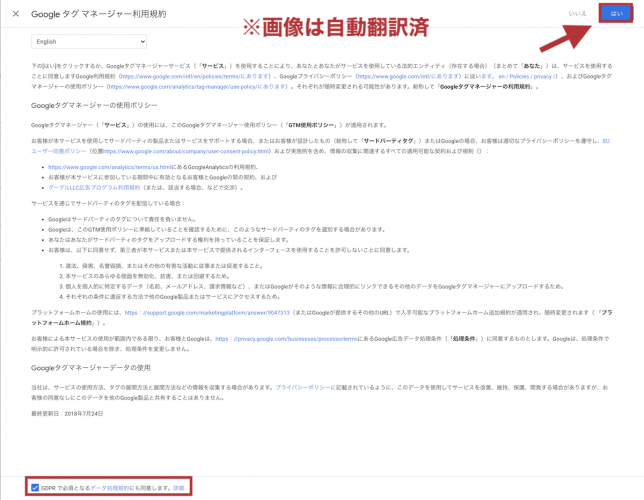
2. 利用規約を読み、右上の”はい”をクリックします。
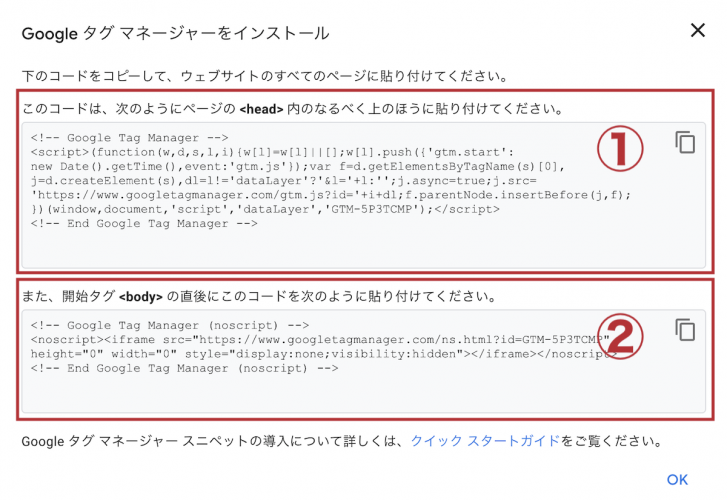
3. アカウント登録直後はポップアップでGTMタグが表示されます。以下①②の内容をこの後コピペしますので、この画面を開いたまま、次に移ります。
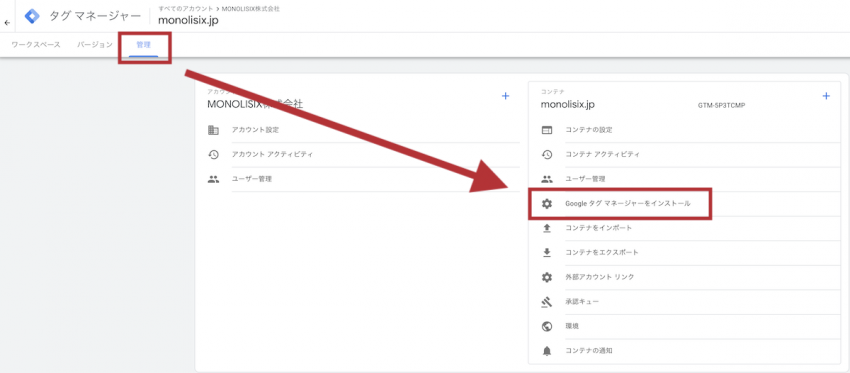
※もし閉じてしまっても、下記手順で確認可能です。
4. Googleタグマネージャーを導入するサイトにログインし、3で取得したGTMタグを設置します。
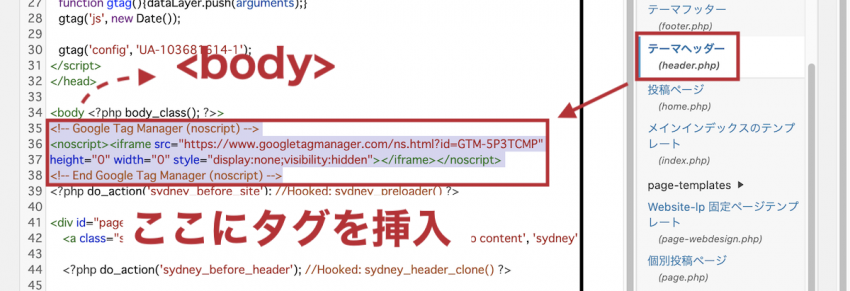
“外観”から”テーマエディター”を選択すると、サイトを構成するタグを確認できます。
右側のテーマファイルの中から”テーマヘッダー(header.php)”を選択して、とを探します。
それぞれ見つかったら対応するGTMタグを挿入してください。
この作業によって、サイトとGoogleタグマネージャーのコンテナが正式に紐づきます。

上にも書きましたが、Google広告を代行依頼している場合は、既にGTMタグが設置されているはずです。
このタグを通して依頼先は広告の成果を計測していますので、くれぐれもGTMタグを消さないように注意してください!
5. GTMタグを挿入したら、ページ下側にある”ファイルを更新”を押して変更を保存します。
タグの設置を確認する


「設置したけど本当にちゃんとできてるの?」
と初めてやってみた方は感じると思います。
Googleの拡張機能を使用すれば、簡単に調べられます!
※他、GoogleアナリティクスなどのGoogleに関連するタグのみ
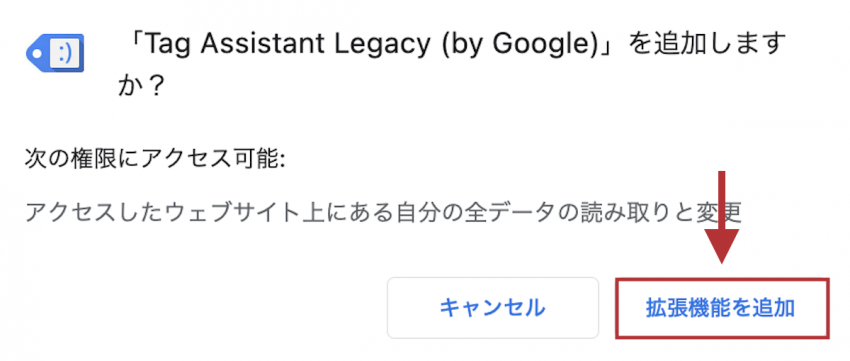
1. 下記リンクから拡張機能を追加します。
[Tag Assistant Legacy (by Google):ダウンロードページ]

2. GTMタグを設置したサイトを開き、ページの右上から先ほどの拡張機能を開きます。
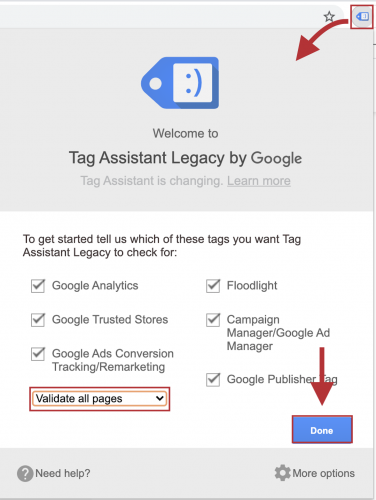
“Validate all pages”に変更し、”Done”をクリックします。
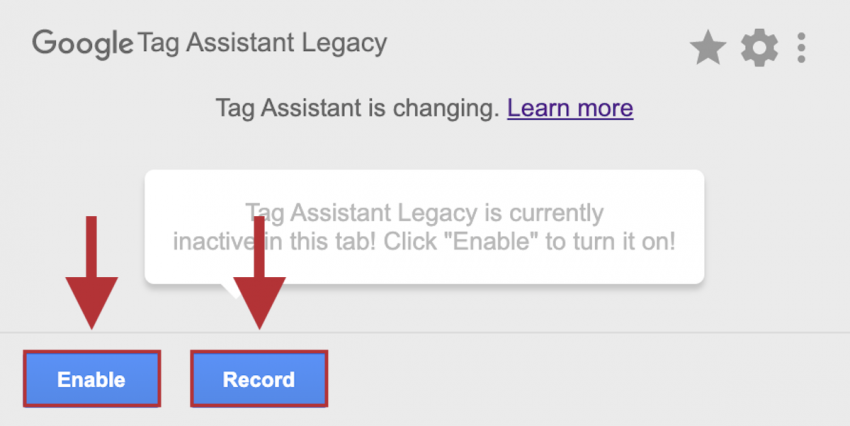
3. “Enable”、”Record”の順でクリックすると、タグの確認が開始されます。
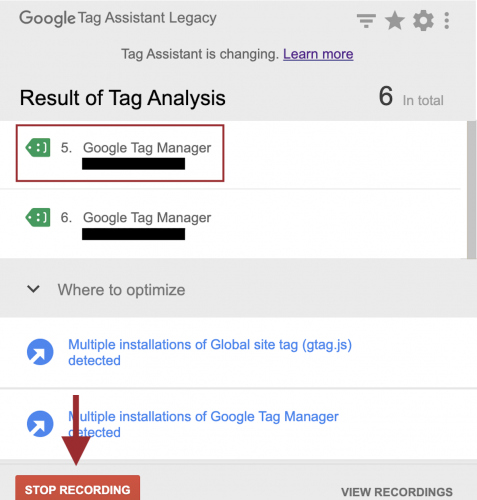
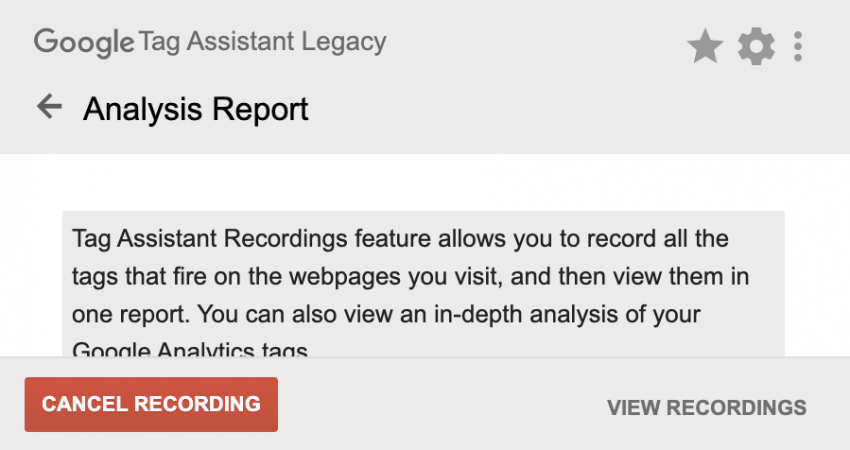
以下はタグ確認中の画面です。
4. この状態でページを更新すると、サイトに設置されているGoogle関連のタグの一覧が表示されます(上記3のままで待っていても、自動更新はされません)。”Google Tag Maneger”があればタグが正常に機能しています。
使用後は”STOP RECORDING”で確認を停止します。
また、一度に1つのサイトのタグしか見られないので、複数サイトを確認する場合はサイトごとに実施してください。
GTMはサイト管理の第一歩
今回はタグ管理に便利なGoogleタグマネージャーについて紹介しました。
Googleタグマネージャーはサイト運用の第一歩です。
少しでも理解のお役に立てれば幸いです!
これからサイト運用やタグの管理にお悩みの方はぜひご参考ください。]]>


