あなたは今のチャンネルアートで満足していますか?
一度作ったらなかなか変えることはないチャンネルアートですが、気になっているなら思い切って作り直しましょう!
トリミングが意外と複雑だったりして、つまずく点はいくつかありますが、ポイントを押さえるだけでクオリティの高いチャンネルアートを作ることができます!
チャンネルアートを作る際のポイントを、デザイナーの著者が解説していきます。
これからチャンネルアートを作りたい方や、今よりもいいものにしたい方は是非ご覧ください。
チャンネルアートとは
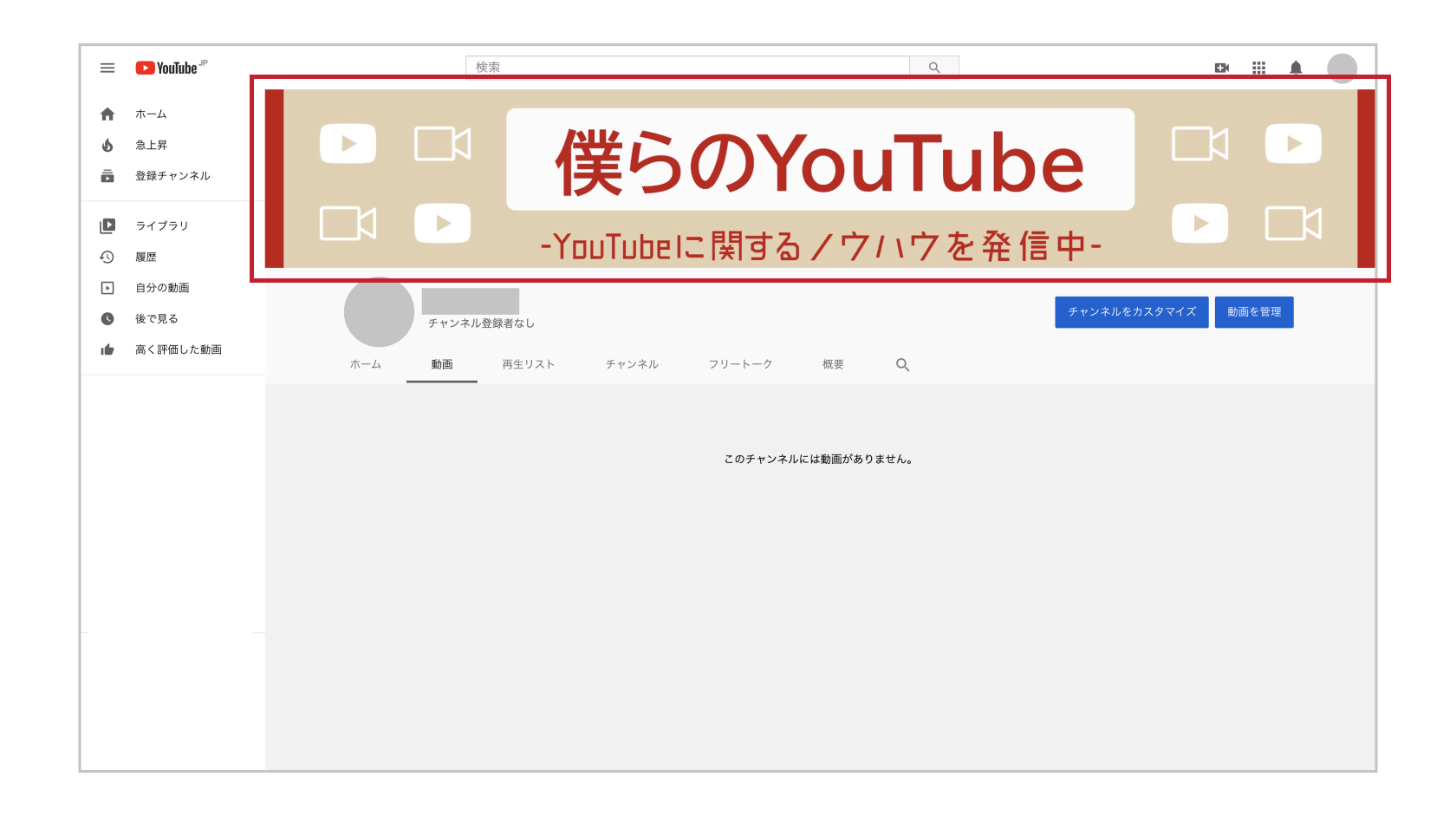
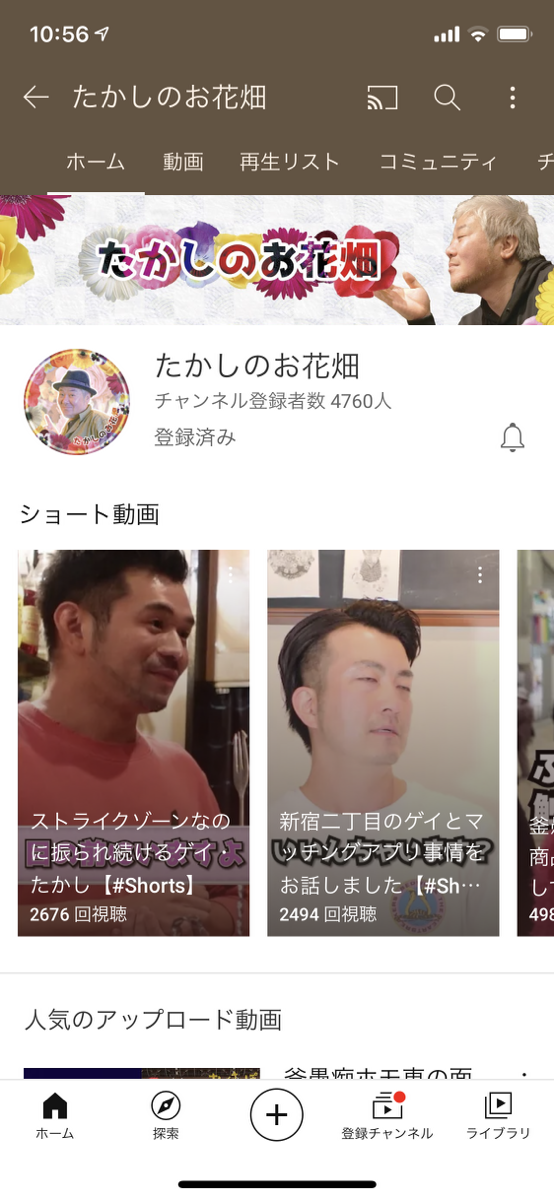
チャンネルアートはYouTubeチャンネルの上部に設定できる画像のことを指します。
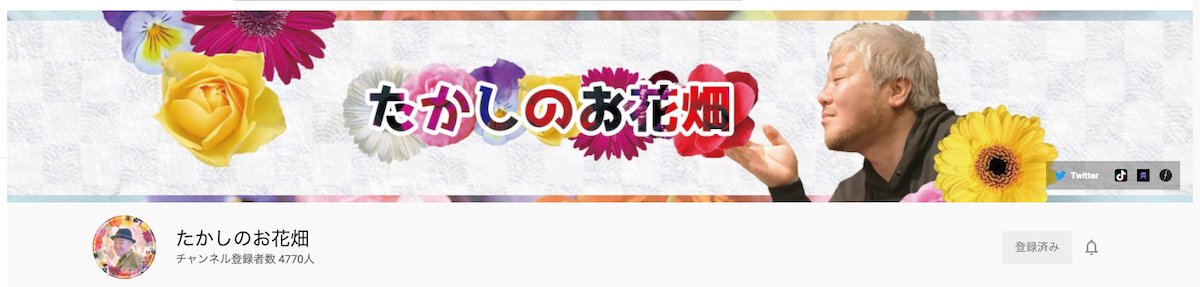
みなさん、一度は見たことがあるかと思います。独自のチャンネルアートを設定することで自分のチャンネルをよりアピールすることができ、認知・ブランディングに繋がります。

チャンネルアートの基本情報
YouTubeが推奨しているチャンネルアートのルールはこちらになります。
解像度:2560px x 1440px
画像ファイル形式:JPG、PNG、GIFなど
画像サイズ:6MB以下
要するに、2560x1440のサイズでJPGもしくはPNGで保存すれば大丈夫です!
なお、この大きさであれば6MBを越える心配はありません。
気をつけるポイント
このチャンネルアートは閲覧するデバイスによって縦横比が変わってきます。
以下はPCで見た際のチャンネルアートになります。

続いてこちらはスマートフォンで見た場合のチャンネルアートになります。

左右の横幅が中央に合わせて短くなっており、上下も少しだけ短くなっていますよね。
こちらが実際に切り取られるサイズになります。

ガイドラインではTVサイズも書かれていますが、TVで見るユーザーは少ないのでひとまずパソコンとスマートフォンを抑えればOKです!
なお、上の図でわかるように、スマートフォンの範囲はどのデバイスで見ても見切れることはありません(セーフエリア)重要なテキストやアイコンが見切れると違和感が大きくなるので、必ずこの中に入れましょう。
チャンネルアートの作成
今回はデザインソフトのPhotoshopを使ったやり方と、Webで簡単作れるCanvaを使った2つのやり方を紹介します。
簡単に作りたい人向け「Canva」での作り方
Canvaは無料で、しかもインストール不要。webブラウザのみで画像が作れ、おすすめのデザインソフトです。テキストの挿入・編集も簡単で、PCとスマートフォンどちらからでも使えます。
なかでも魅力なのが、8,000点以上のテンプレートが無料で使用できることです。デザインが分からない初心者でも直感的に使えるので、クオリティが高いものをすぐに作れます。
【Step1】Canvaを開く
Canvaを開きます。アカウント登録ができていない方は登録をします。
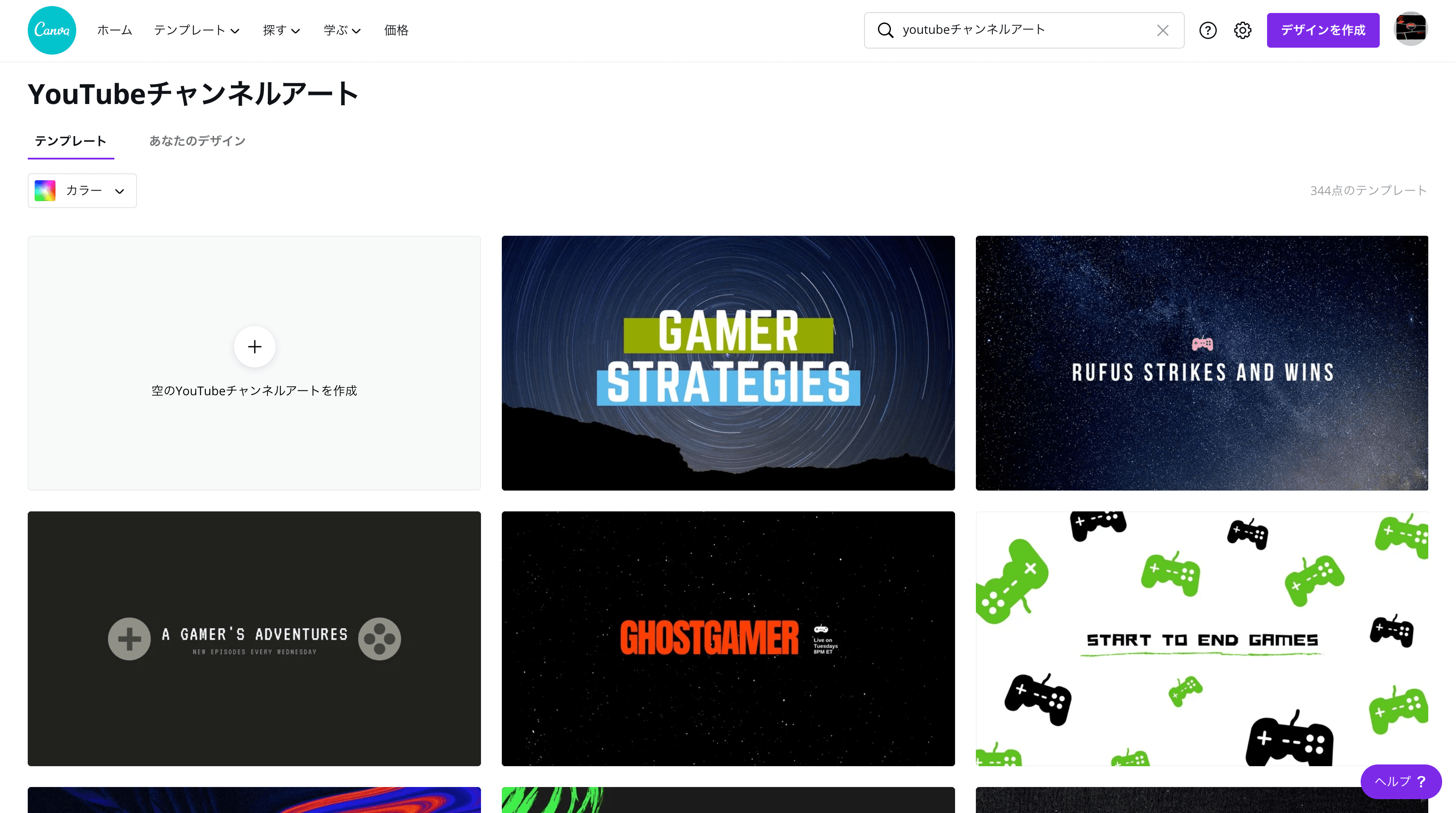
【Step2】「YouTubeチャンネルアート」と検索し、テンプレートを1つ選びます。

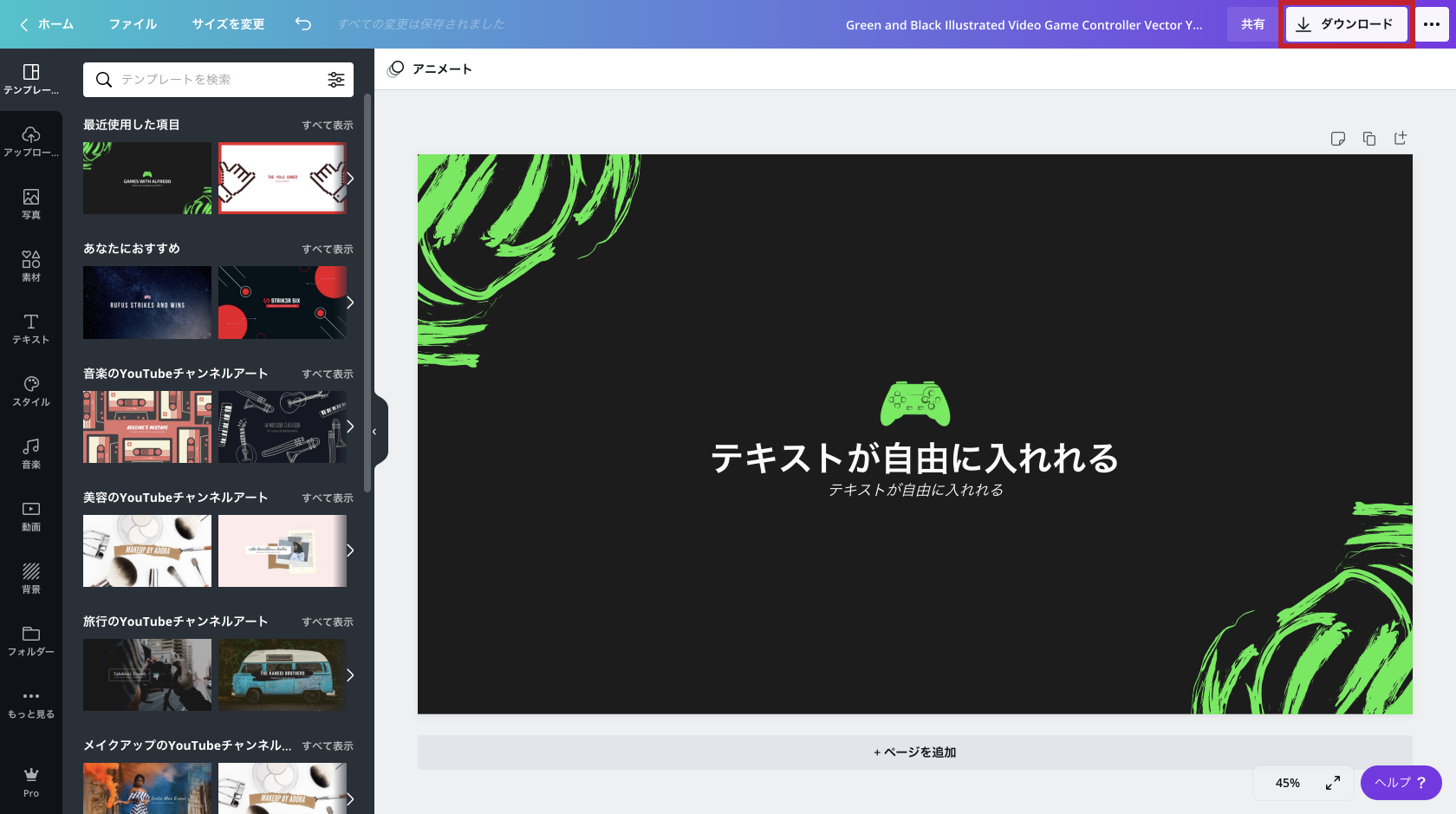
【Step3】テキストを入力し、ダウンロードして完成

テキストと全体の色が変更できるので自分のチャンネルに合うよう調整したら完成です。
ダウンロードは右上のボタンから行えます。
こだわりたい人向け「Photoshop」での作り方
PhotoshopとはAdobeが出しているプロも使うデザインツールで、細かい調整までできるのでこだわりたい方におすすめです。
こちらのソフトは有料となってしまいますが、動画編集ソフトPremiereProとAfterEffectも使えるAdobeCCに加入されている方は追加料金なしで使えます!
ちなみにAdobeCCには学割もあり最大65%OFFで購入することもできるので、学生であれば気軽に試せますよ!
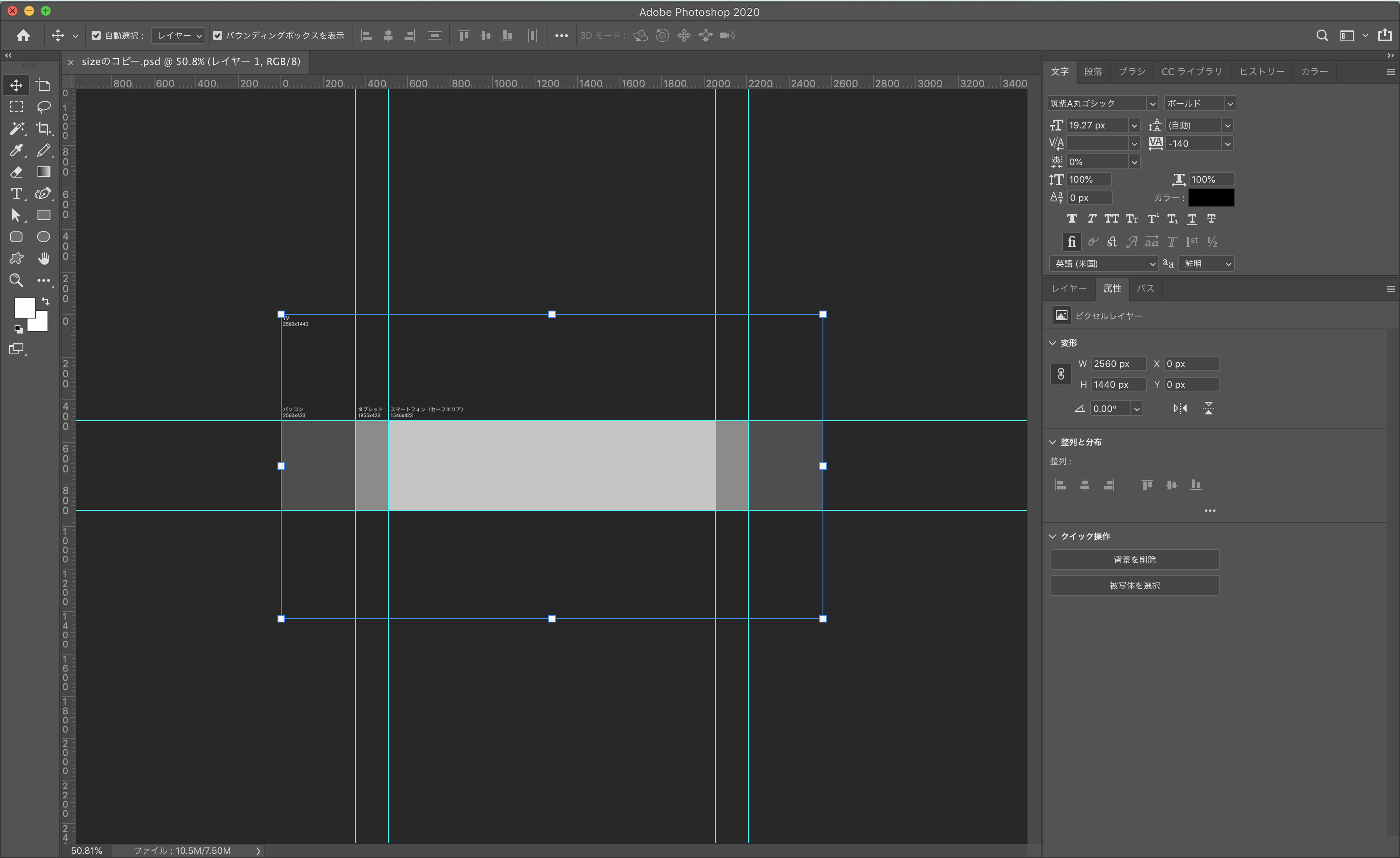
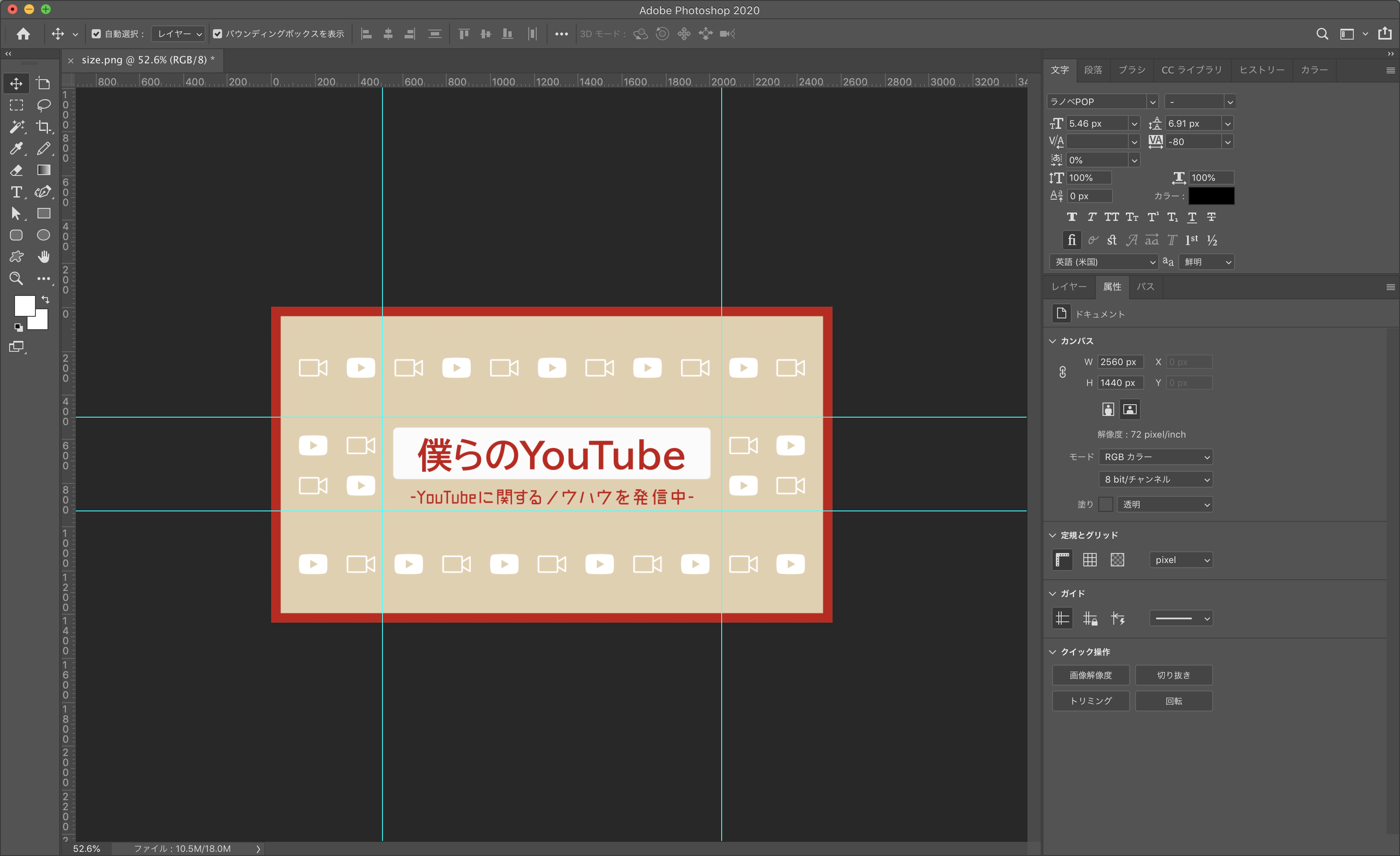
【Step1】レイヤーの作成

2560x1440のサイズで作成します。このような線を挿入した.psdデータを添付したので、よければダウンロードしてご活用ください。
ダウンロードはこちら
【Step2】テキスト・アイコンの挿入

セーフゾーンからはみ出ないようにテキストを挿入します。また、チャンネルの雰囲気に合うようデザインをしたら完成です。
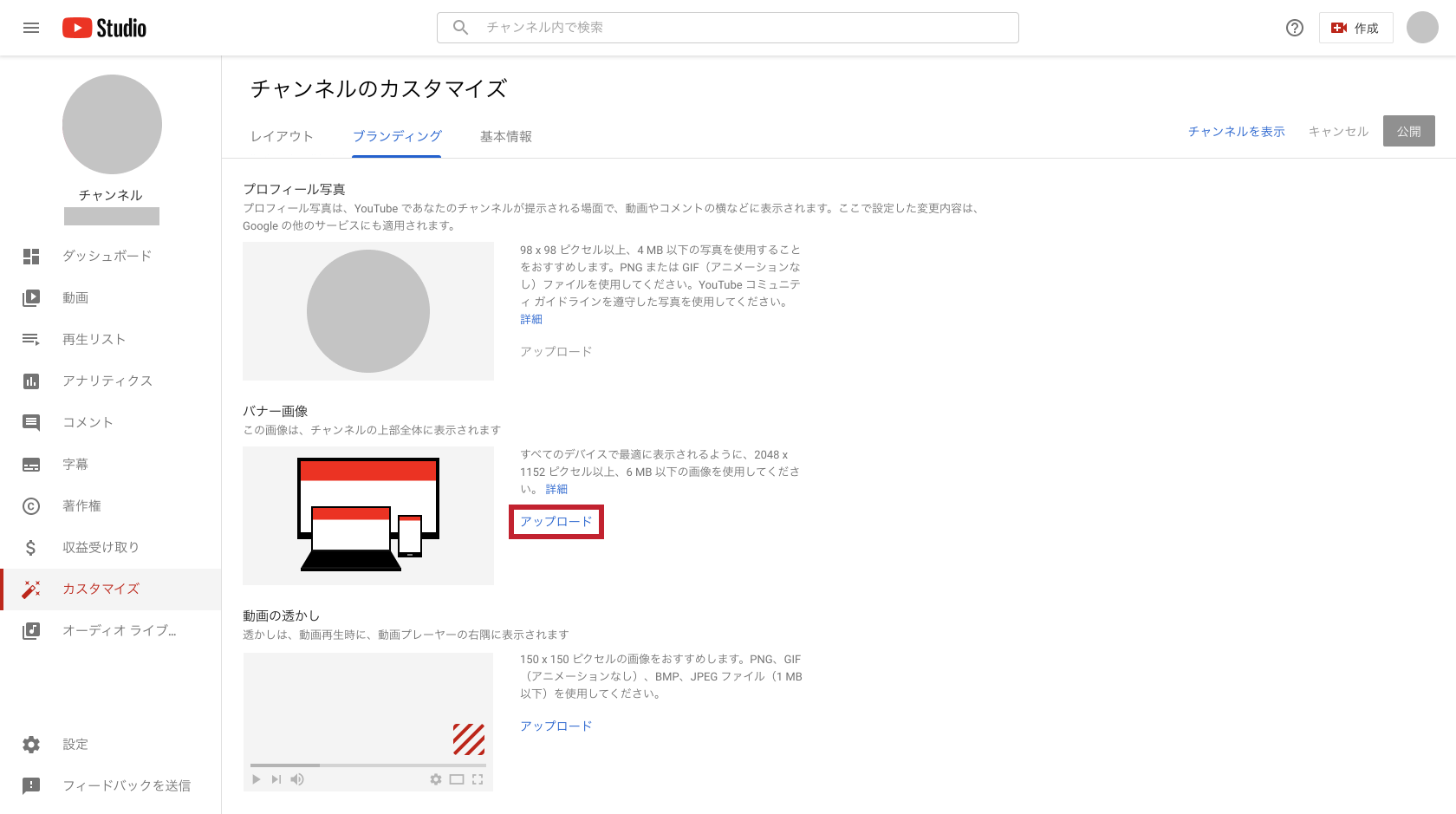
チャンネルアートの設定の仕方
チャンネルアートが完成したら後は差し替えるだけです。
YouTubeStudioを開き、カスタマイズ>ブランディング>アップロードを選択することでチャンネルアートの差し替えが可能です。

まとめ
今回はチャンネルアートの作り方と設定の仕方を紹介しましたがいかがでしたでしょうか?今のチャンネルアートがイマイチという方はまずはCanvaで作ってみたらいいかと思います!その後、もっとオリジナリティが高いものを作りたくなったらPhotoshopを触ってみましょう!
是非これらのソフトを使ってチャンネルアートを作成してみてください!
他のデザインのソフトも知りたい方は、こちらの記事も参考にしてください。
「YouTubeのサムネイル作成ソフト5選!有料・無料ごとに解説!」